Eğer bu yazıyı okuyorsanız, büyük ihtimalle, ya bir kamu internet sitesinden sorumlusunuz ya da konuya dair araştırma yapıyorsunuz. İki durumda da bilmeniz gerekenleri özetlemek ve takip eden yazılarda, gitgide derine inmeye çalışacağım.
Öncelikle Kamu İnternet Siteleri için KAMİS Rehberi Projesi‘ni incelemelisiniz. (kamis.gov.tr vardı fakat kapatılmış) KAMİS (Kamu İnternet Siteleri Rehberi Projesi) bir tavsiyeler bütünü olarak görülebilir. Bu yazımda en önemli görünen bazı kısımlarını özetleyeceğim. KAMİS sitesinde de göreceğiniz gibi kontrol ve tavsiye listeleri 2 ana başlığa ayrılmıştır. İçerik ve Erişilebilirlik.
İÇERİK Link
Bir kamu internet sitesinin olmazsa olmazları elbette ilk aklınıza geleceği gibi; logo, idareciler, teşkilat şeması, iletişim, mevzuatlar, formlar, duyurular olacaktır. Bu konuların (ve daha fazlasının) belli standartlarda verilmesi, yapılacak işin kalitesini ve kabul edilebilirliğini artırır. İçerik seçimi ve o içeriğin siteye eklenmesinde akıldan çıkarılmayacak bence 2 ana konu vardır.
1) Kamu İnternet Sitesi Kimin İçin Yapılır?
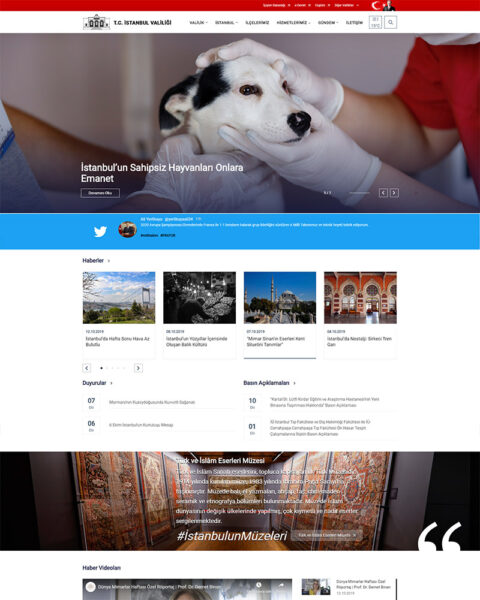
Ne yazık ki, alışılagelmiş anlayışlar sebebiyle, bir kamu internet sitesi, sanki yöneticiler, amirler için hazırlanıyormuş gibi bir algı var. Yöneticinin (Vali, Kaymakam, Genel Müdür, Müdür, Daire Başkanı vs..) fotoğrafı göz önü bir yerde, haberlerin çoğu o yöneticinin maceraları ve ziyaretlerini anlatır durumda. Bu yanlış gidişatın kırılması için çok uzun süreler ve çok emek harcamak gerekiyor. Ya da sözü kanun gibi olan, en üst seviyeden amirin emri!
İçişleri Bakanlığı ve ona bağlı Valilikler, Kaymakamlıklar, Emniyet, Jandarma, Sahil Güvenlik, AFAD, Göç gibi bağlı kuruluşların internet sitelerini yenilenirken, İçişleri Bakanı Süleyman Soylu’nun ve bakan danışmanlarının, işin uzmanlarının görüşlerini dinledikten sonra verdikleri talimatlarla, tüm bu sitelerde idarecinin kişisel blogu gibi görünen manzara tamamen kırılıp, vatandaşa bilgi veren siteler olma yolunda ilk adımlar 2019 itibarıyla atılmaya başlandı. (İSAY)
“Kamu” kelime anlamıyla “Halk” demektir. Kamu İnternet Siteleri ise, bu vizyonla, devlet kurumlarının “Halk”a bilgi aktarması amacıyla oluşturulmalıdır. Bu temel üzerine kuracağınız mantıkla, elbette yöneticilerin de bunu anlamalarıyla birlikte, ortaya çıkacak işin kalitesi de, doyuruculuğu da üst seviyede oluyor.
Kullanıcı Deneyimi açısından baktığınızda, örneğin bir sınav başvuru formu veya -çok kritik olan- o kuruma ait “Kamu Hizmet Standartları” dokümanına ulaşmak isteyen kişi, Daire Başkanı’nın veya Müdür’ün hangi açılışa gittiğini, ona kimin ziyarete geldiğini okumak istemez. Kişi bir, en çok iki tıklamayla aradığı ilgili içeriğe ulaşabilmeli. Kendimizi her zaman sitemizi kullanacak kişilerin yerine koymalı ve farklı durumlardaki (yaş, algısal veya fiziksel engeller, vb) kişilere göre düşünmeliyiz.
2) Site İçeriği Nasıl Olmalı? Doğru İçerik!
- Verdiğimiz içerik güncel ve doyurucu mu?
- Sayfadaki bilgiler ihtiyacı karşılayıcı ve anlaşılır mı?
- Aranan içeriğe vatandaş, sitemizde kaybolmadan kolaylıkla ulaşabiliyor mu?
Bu sorular bizim (ya da tasarımı yapan ekibimiz için) ilk kılavuzlar olmalı. Bu kısa listenin bir çıktısını alıp, ofisin duvarına yapıştıralım 🙂 Site içi aramanın yeri, kullanışlılığı, white space dediğimiz sayfaya nefes aldıran boş alanların kullanımına kadar, tasarımcının dikkat edeceği çok nokta var. Ama bu başlığın konusu; DOĞRU İÇERİK.
İçeriğimiz (ve sayfa başlığımız) bilgi verici değilse veya SEO kurallarına (Search Engine Optimization) uygun üretilmemiş ise, kullanıcılarımız ister sitemize doğrudan gelsin, ister arama motorundan bize ulaşmış olsunlar, “aradıkları” ve bizim “sahip olduğumuz” içeriği sunmakta sorun yaşar / yaşatırız. Sonraki yazılarda bu konuya döneceğim.
ERİŞİLEBİLİRLİK Link
KAMİS ve WCAG (Web Content Accessibility Guidelines) standartlarının diğer yarısı olan erişilebilirlik ise, engelli kullanıcıların da web teknolojisinden olabildiğince faydalanarak, sunduğumuz kamusal bilgilere erişimini sağlamamızı zorunlu kılıyor.
Beyaz kontrast oranları, ayrıcı renk kullanımı, font büyüklükleri, klavye ile bağlantılar (ve menüler) arasında geçiş kolaylığı, yardımcı HTML etiketleri ve daha pek çok dikkat edilecek şeyi içeren listeler mevcut.
Bu listeler çoğunlukla tavsiye niteliğinde olup, WCAG sertifikalı bir site hedefliyorsanız, zorunluluğa dönüşüyor. WCAG’da A, AA ve AAA şeklinde ifade edilen 3 erişilebilirlik seviyesi vardır. Bunları olabildiğince sağlayan siteler, ileri yaştaki ve belli seviyelere kadar fiziksel (uzuvsal, görsel, işitsel) engellere sahip kişilere içerik sunmanızı kolaylaştırıcı standartlardır.
Takip eden yazılarda bu konuları daha detaylı inceleyeceğiz.