Veri girişi alanlarınızda, HTML kodunuzda sadece tek bir konuya dikkat ederek, kullanıcı deneyimini yukarı taşıyabilir, kullanıcılarınızı mutlu edebilirsiniz!
Standart olarak yazdığımız <input> etiketine inputmode özelliğini ekleyerek mobil cihazdaki farklı sanal klavyeleri etkinleştirebilirsiniz.
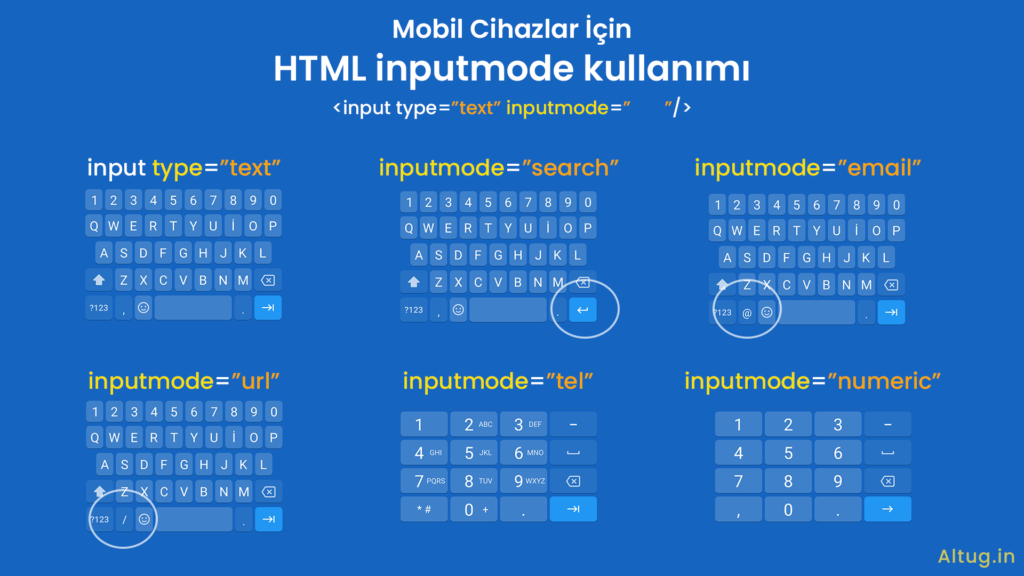
inputmode Örnekleri
<input type="text"/> Standart type="text"
<input type="text" inputmode="search"/> type="text" inputmode="search"
<input type="text" inputmode="tel"/> type="text" inputmode="tel"
<input type="tel" inputmode="tel"/> type="tel" inputmode="tel"
<input type="text" inputmode="url"/> type="text" pattern="url"
<input type="text" inputmode="email"/> inputmode="email"
<input type="text" inputmode="numeric"/> inputmode="numeric"