While there are ways to truncate a long text with coding, we can also use CSS to Truncate texts.
For cutting the text, which is longer than the width of the area we want it to use, I suggest you to apply the CSS Truncate methods. For your needs, you may choose from a one line or truncate multiple lines solutions.
CSS Truncate Single Line
We use this one generally with a 100% width of the container element, such as a div element
Lets say we have a long line of text that we want to use. But the text is longer than our area of usage. So we want to truncate it with CSS.
Our Code for Single Line Truncate is:
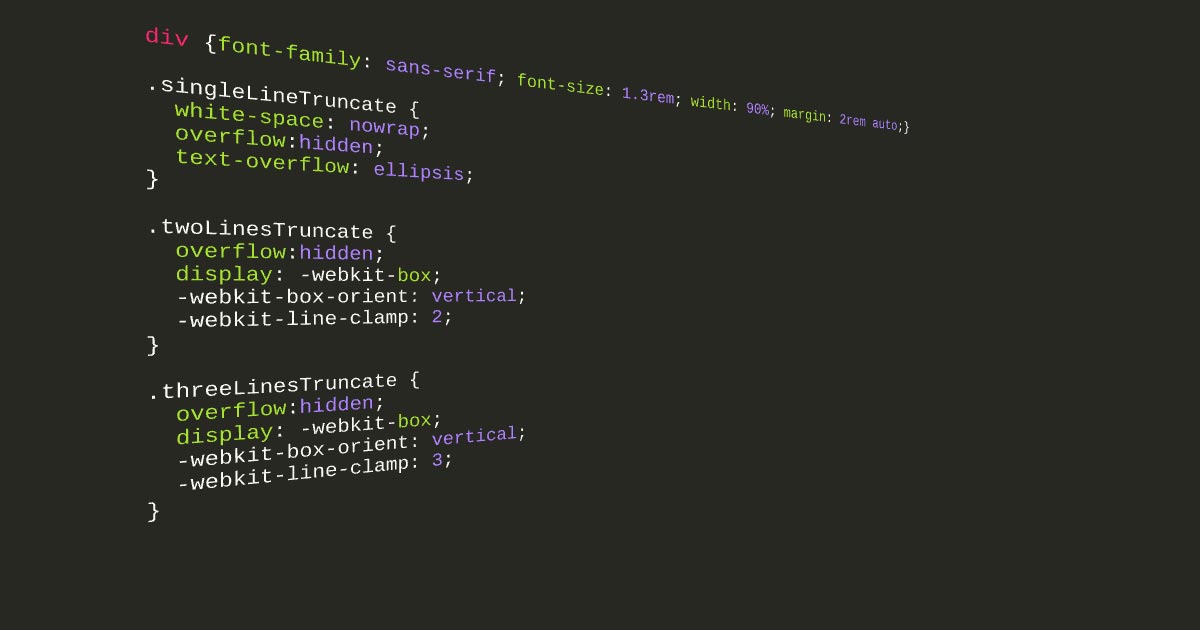
.singleLineTruncate {
white-space: nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
CSS Truncate Multiple Lines
Lets consider that a single line truncate is not what we want. We need 2 or 3 lines exactly to be truncated.
We use these kind of truncate needs for UX Design standardizations while adding a description for a limited area. Mobile device User Interfaces are a good example for such needs.
So here is a two lines of truncate:
.twoLinesTruncate {
overflow:hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}You can also see it in action with both 2 and 3 lines here:
Remember to use it with caution for different device sizes and consider your output text!