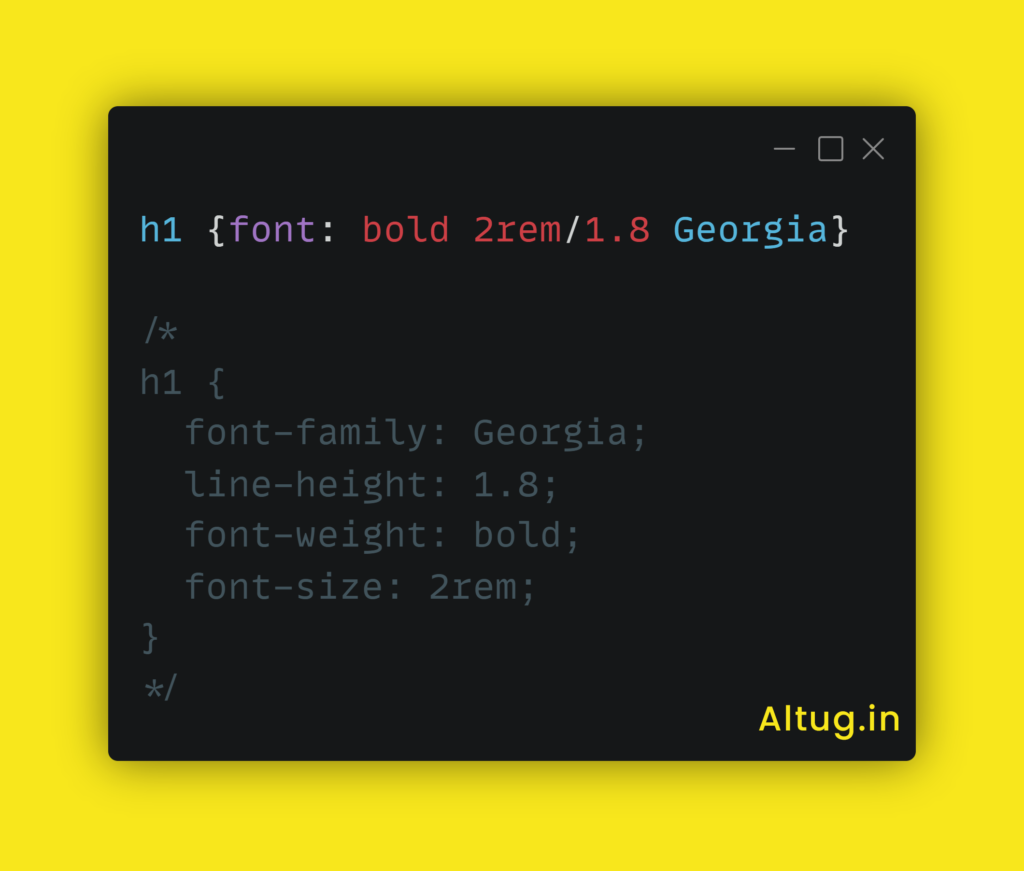
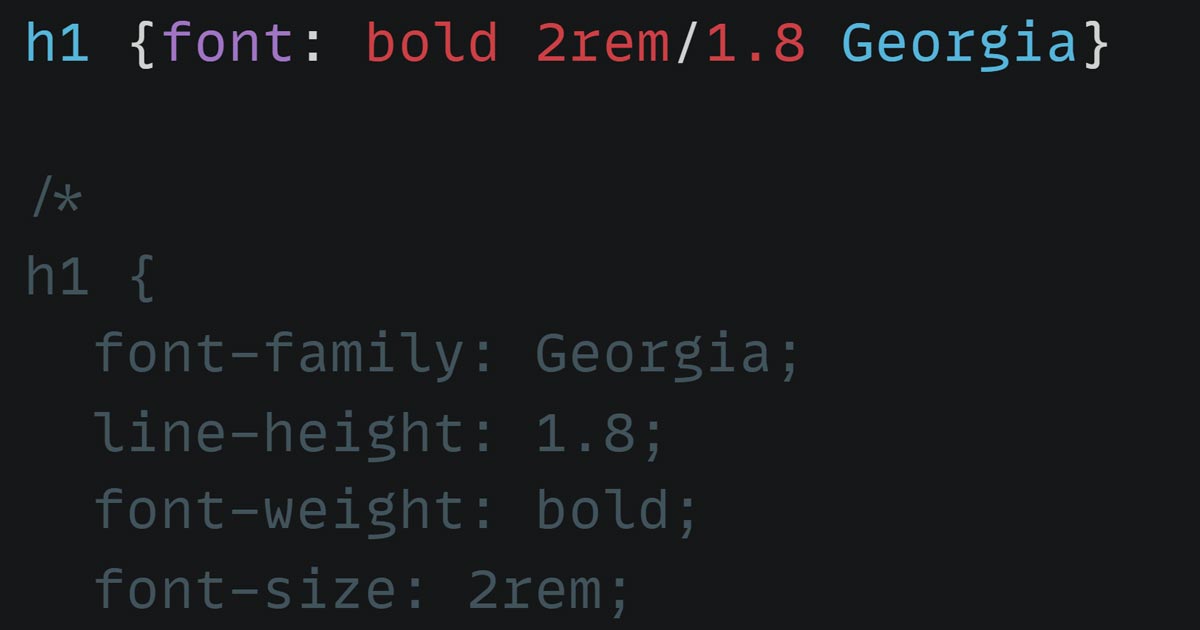
CSS dosyanızda font özelliklerini tek satırda toplayarak hem daha okunaklı, hem de daha derli toplu bir görünüm sağlayabilirsiniz.
h1 {font: bold 2rem/1.8 Sans-Serif}
/*
h1 {
font-family: Sans-Serif;
font-size: 2rem;
line-height: 1.8;
font-weight: bold;
}
*/