Kodlama ile uzun bir metni kısaltmanın farklı yolları olsa da, metinleri kısaltmak için CSS’i de rahatça kullanabiliriz.
Kullanmak istediğimiz alanın genişliğinden daha uzun bir metni kesmek için CSS Metin Kırpma veya kesme yöntemlerini kullanabiliriz. İhtiyacımıza uygun olan tek satır veya çoklu satır için kırpma (truncate) metodlarından bize uygun olanı seçelim.
Tek Satır için CSS Kırpma
Bu metodu genellikle div gibi bir taşıyıcının %100 genişliği için kullanırız.
Diyelim ki kullanmak istediğimiz uzun bir metin satırımız var. Ama kullanacağımız yazı bizim kullanım alanımızdan daha uzun. Bu yüzden de CSS ile kısaltmak istiyoruz.
Tek satır kesmek için Kodumuz:
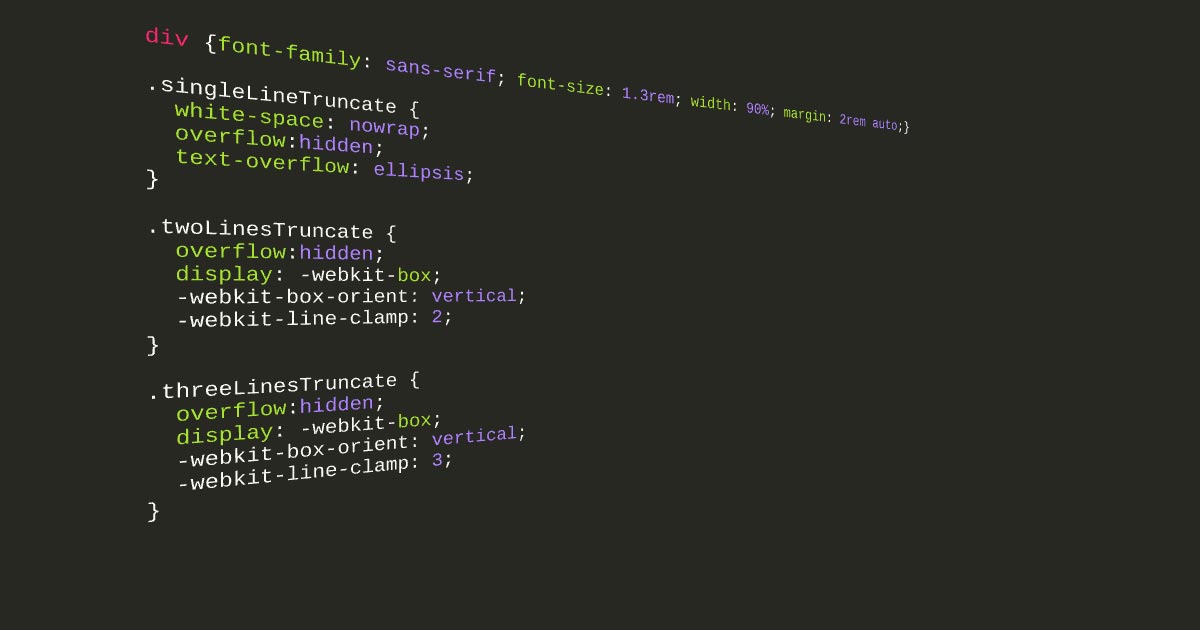
.singleLineTruncate {
white-space: nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
Çoklu Satır Bazlı CSS Kırpma
Şimdi de diyelim ki, tek satırda kesmek bize uymuyor ve 2 veya 3 satırlık bir kesim, kısaltma işlemine ihtiyacımız var.
Bu tür, çok satırlı, kesme ihtiyacı genellikle karşımıza Kullanıcı Deneyimi (UX) odaklı tasarımlar hazırlarken çıkar. Mobil cihaz Kullanıcı Ara-yüzleri bu tür ihtiyaçlara iyi bir örnek olabilir.
Öyleyse burada örnek olarak iki satırlık bir kesme yapalım. Kodumuz şöyle olmalı:
.twoLinesTruncate {
overflow:hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}Aşağıda, bu kodun 2 ve 3 satırlık versiyonlarını bir arada görebilirsiniz:
Lütfen farklı cihaz boyutları için dikkatli kullanmayı ve çıktı metninizin ön-yüze nasıl yansıyacağını dikkate almayı unutmayın!